Enquanto jogava o game eletrônico Hitman, eu sentia muita dificuldade em entender o menu de opções do jogo. Ao apertar pause durante uma seção, você tem diversas alternativas de modo de jogo como Campanha, Jogar Online, Destinos, Opções, etc.
Após muita frustração, decidir fazer um estudo com sugestões de melhorias em navegabilidade e estética em geral. Focando em melhorias, também poderia aprender melhor sobre design de UI para games, algo que não tive oportunidade de criar.
Processo e problemas
Primeiro identifiquei os pontos que achava crítico, que são:
- Hierarquia de informação
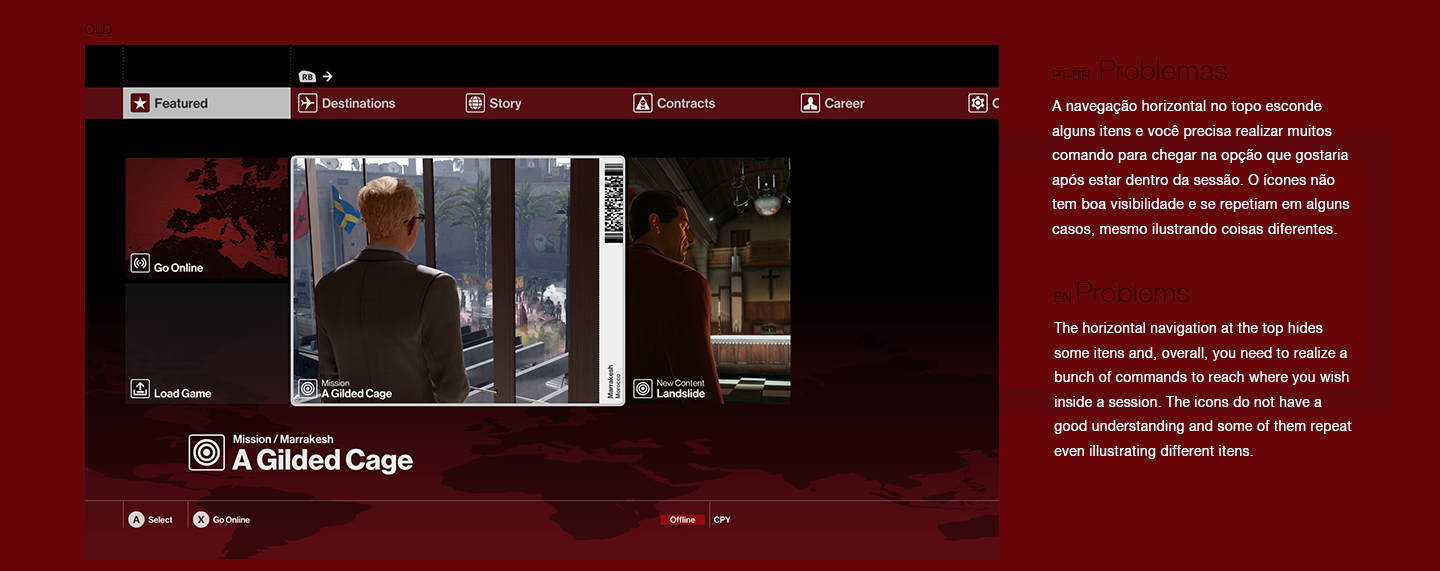
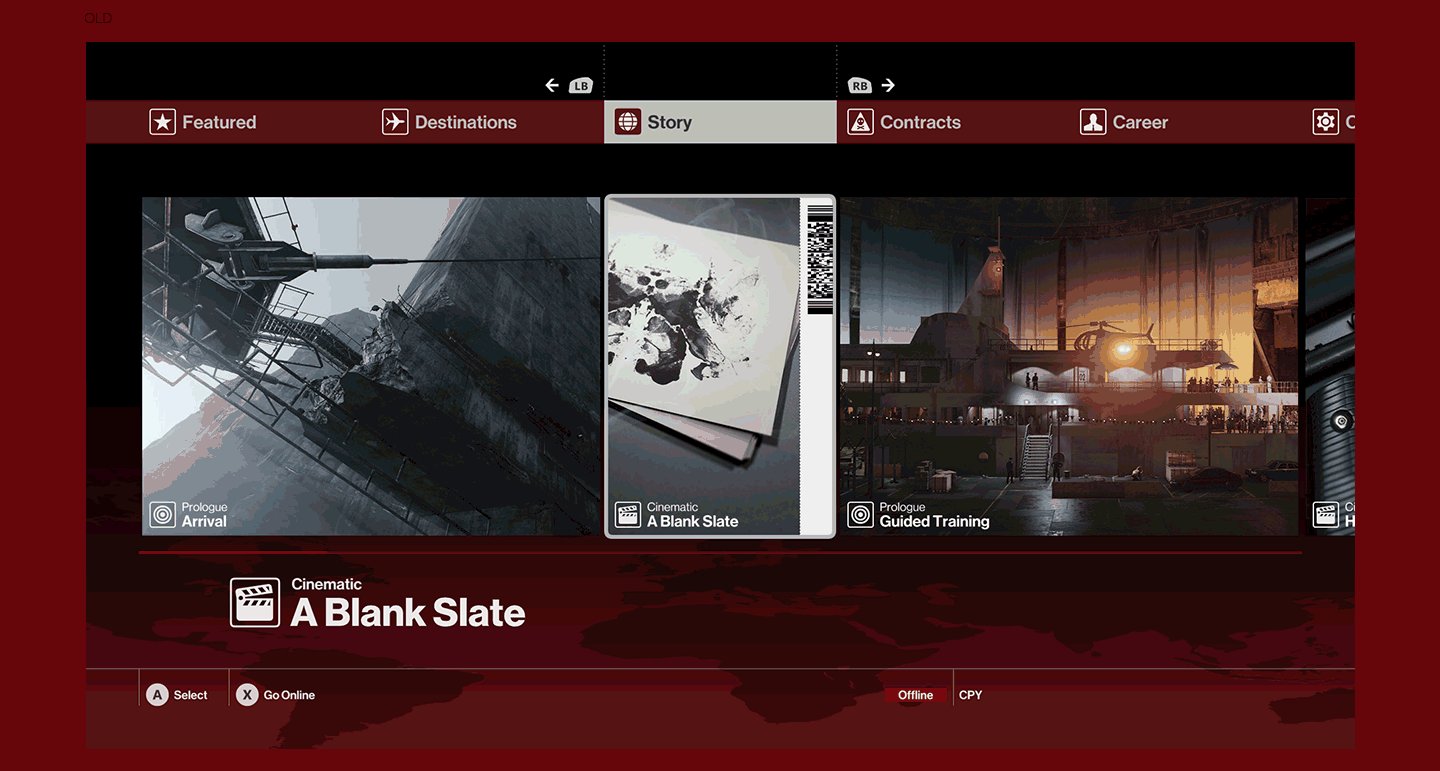
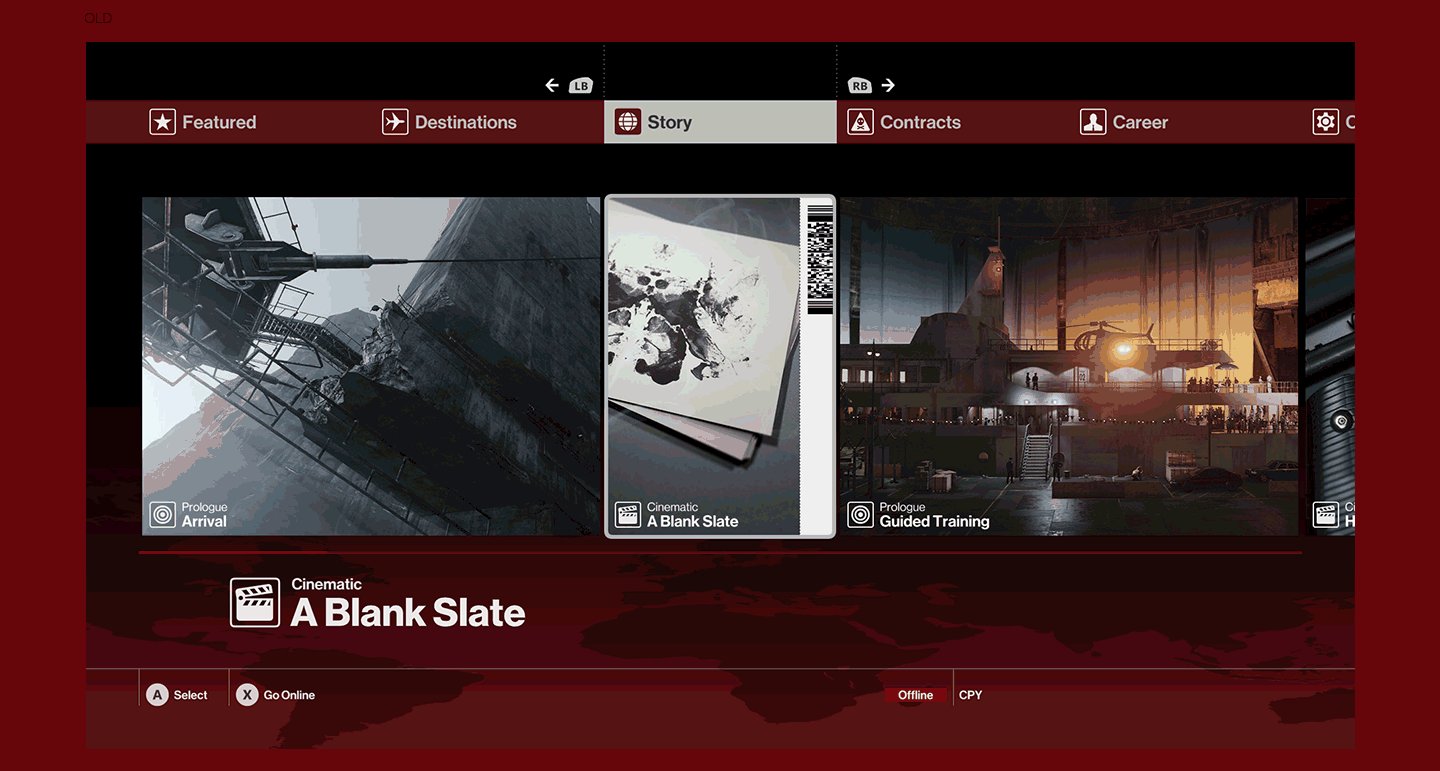
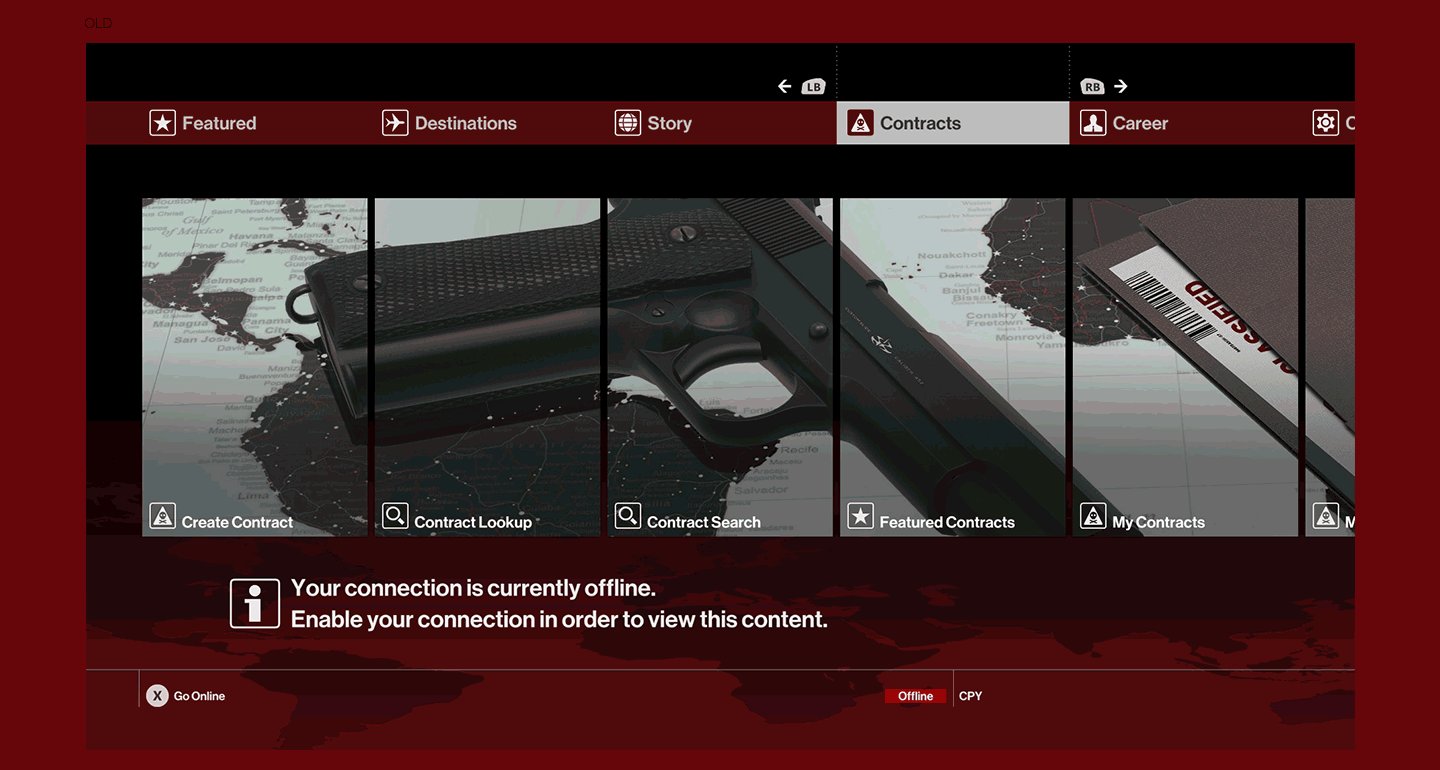
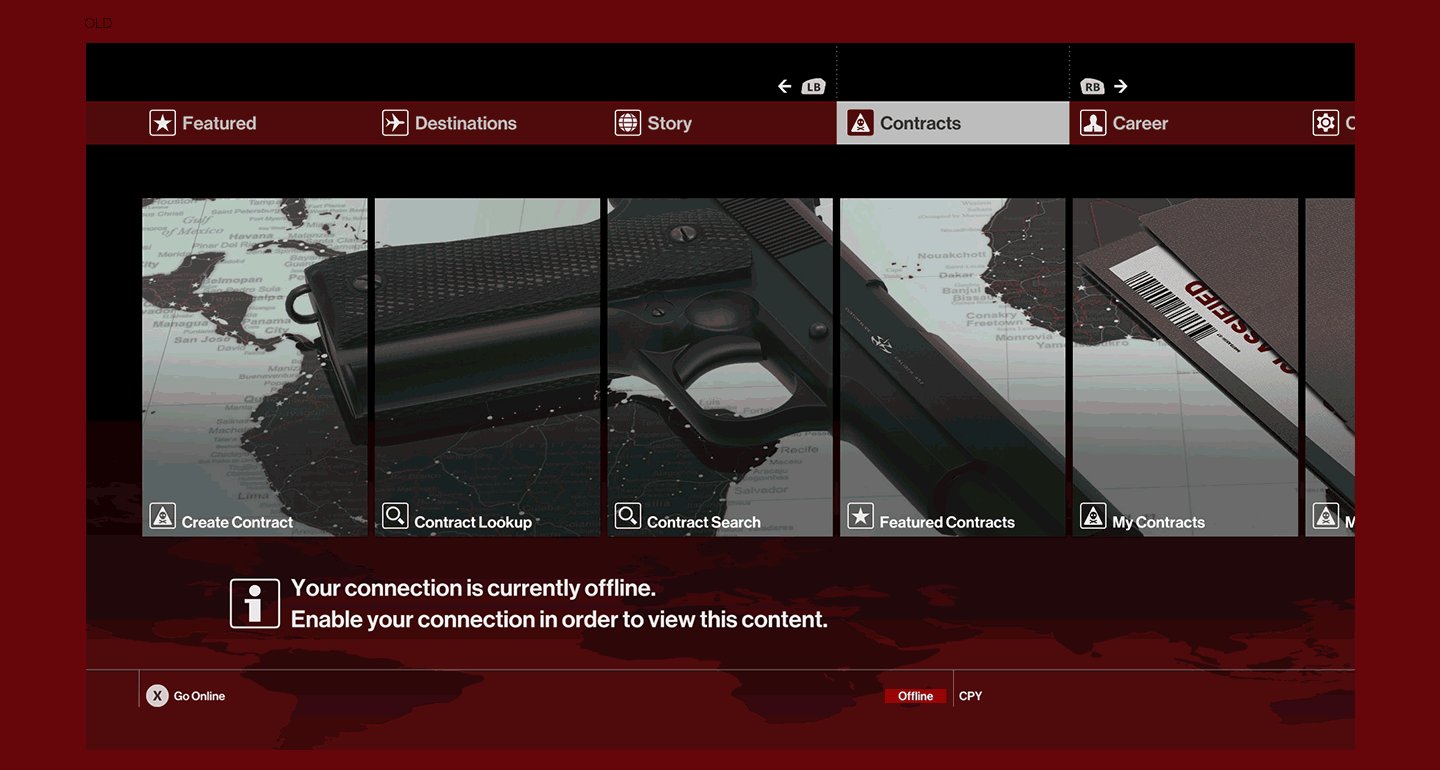
Sobre hierarquia, identifiquei que o menu de navegação horizontal estava escondendo itens e apesar de estar no topo, a solução estética utilizada não destacava o menu nem transmitia um entendimento claro de qual seção você está. Dentro da seção, os títulos e subtítulos das opções estão muito deslocados em relação ao conteúdo, desrespeitando os conceitos de proximidade da Gestalt.
- Navegabilidade
No quesito navegabilidade, a opção de botão a ser pressionado no controle (X-Box One) não são muito naturais, utilizando os botões traseiros (LB e RB) do controle ao invés dos comando direcionais.
- Iconografia
A família de ícones original funciona, porém misturavam estilos sólidos com line work. Em algumas ocasiões os ícones se repetiam mesmo ilustrando opções diferentes.
- Refinamento estético
Sobre refinamento estético, identifiquei que em alguns soluções originais, a opção utilizada não fazia sentido com a identidade visual da marca do logo, que é um retângulo sólido e simples. Utilizaram cantos arredondados para sinalizar uma opção seleciona e mesmo assim essa opção se perdia com as outras, pois no contexto de carrossel não há nenhuma outra informação desse feedback.
Soluções e hipóteses
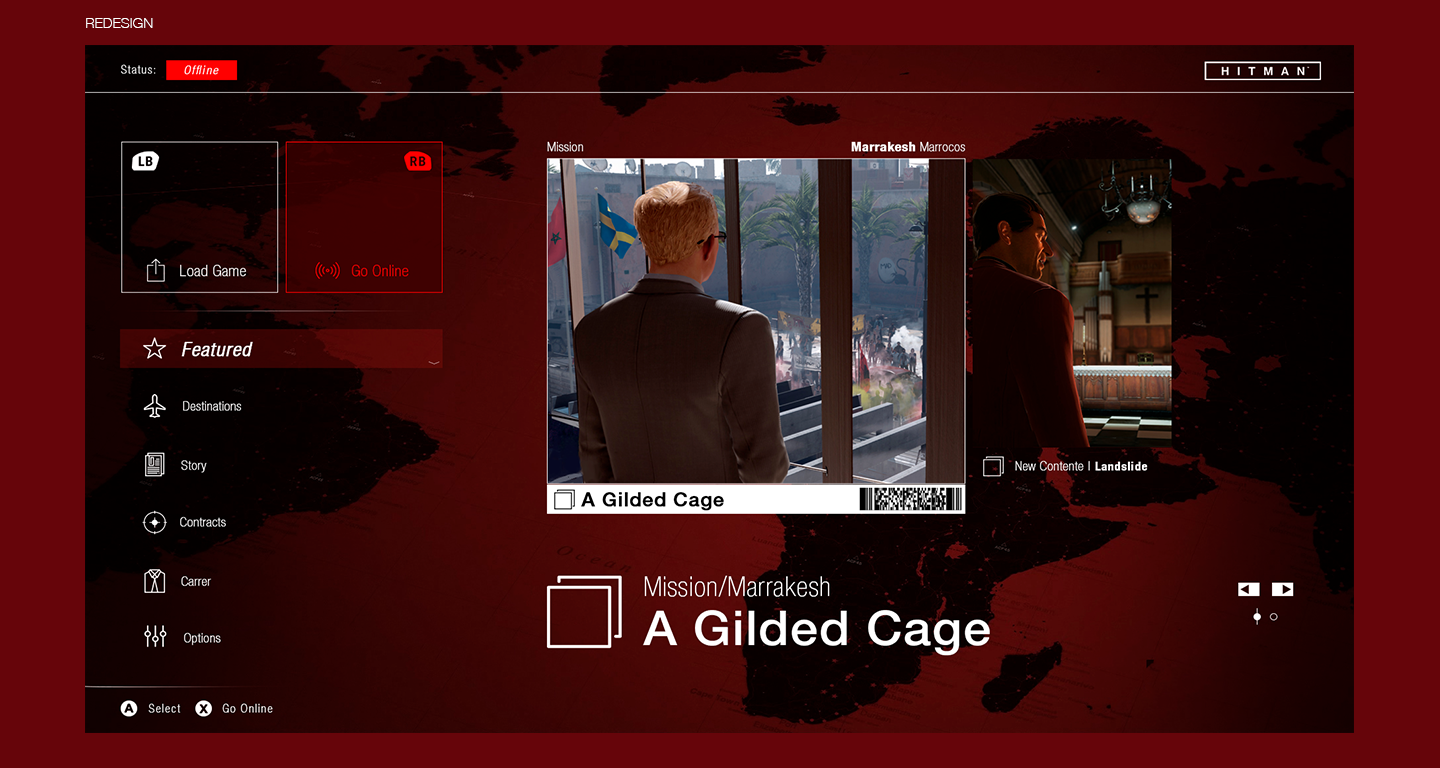
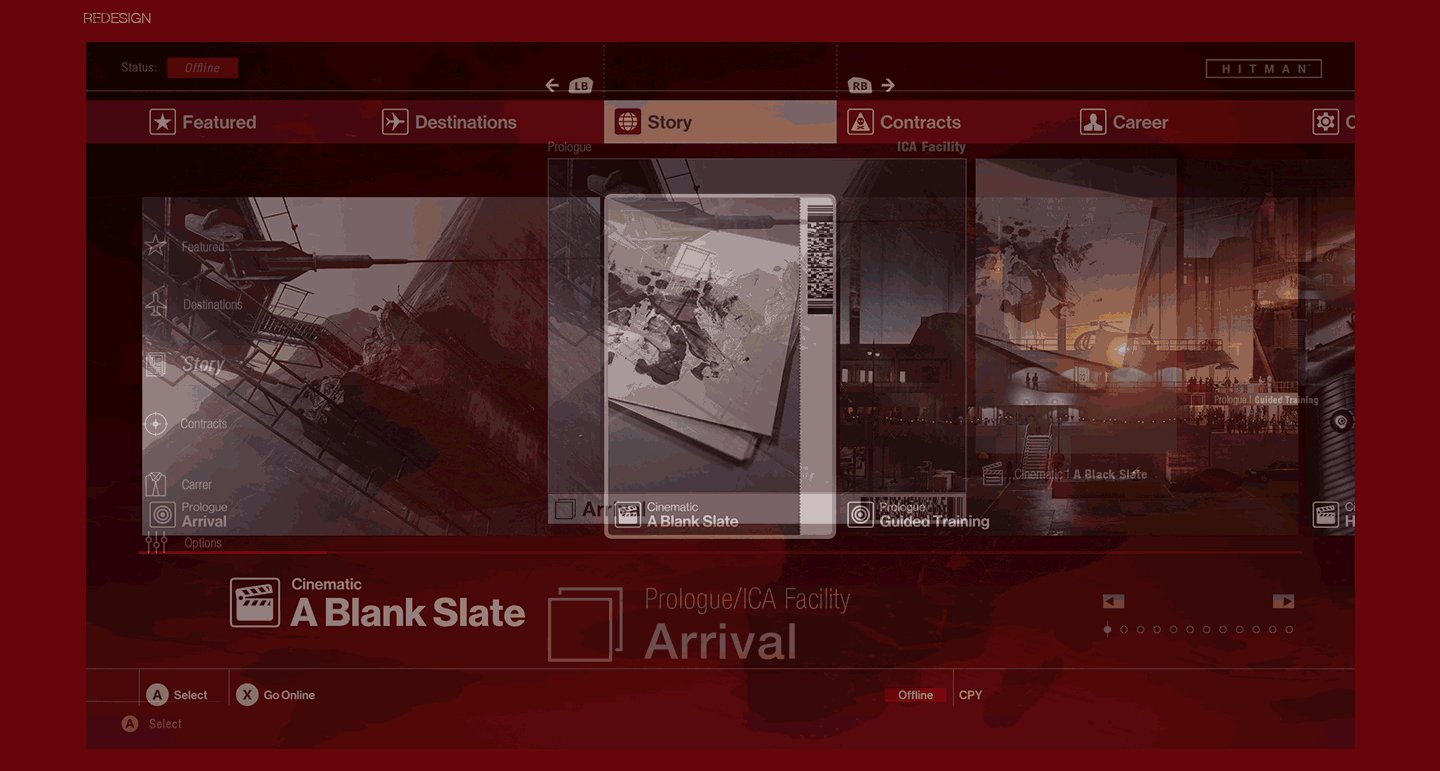
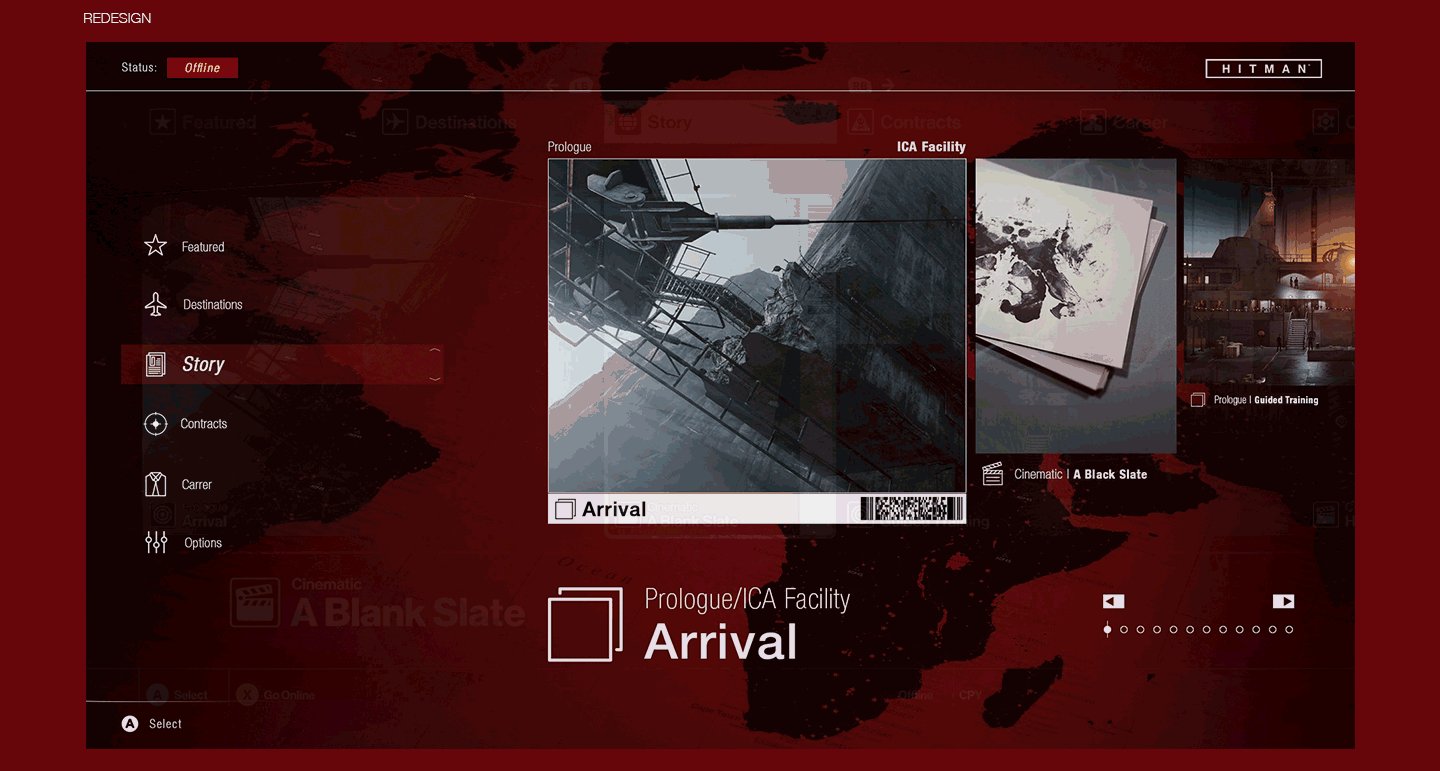
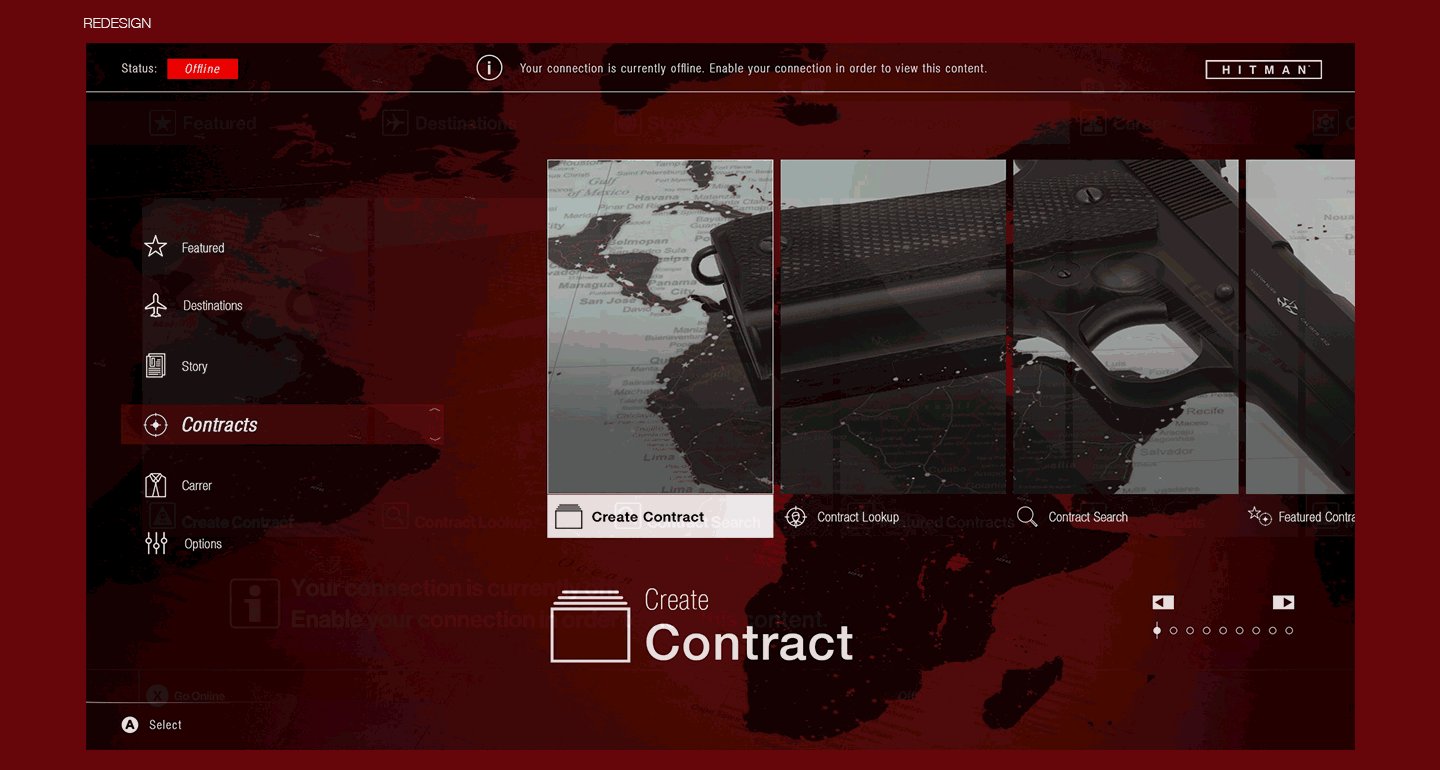
Reorganizei totalmente os elementos na tela, fazendo várias alterações que supus serem importantes. Primeiro reservei o topo e o rodapé para informações secundárias e acrescentei o logo do game para identificação imediata.
Criei um novo menu vertical onde deixei todas as opções visíveis, assim como um esquema de hierarquia visual com cores, tamanho e peso das fontes para identificar qual seção você está observando.
Escolhi uma família de ícones em line work, aumentando seu tamanho e seguindo boas práticas de usabilidade, assim o novo menu ficou com uma rápida identificação dos item.
Também alinhei os títulos e subtítulos das opções com suas ilustrações, assim o relacionamento entre os dois elementos ficaram com maior coerência.
Já no menu “Options”, criei um submenu seguindo os mesmos conceitos visuais comentados anteriormente, mantendo assim a consistência dos componentes e a experiência do usuário.